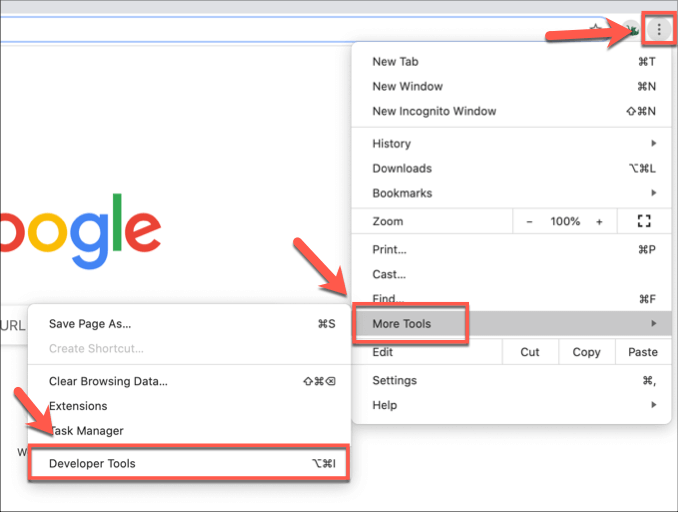
How to Download & Install Google Chrome Dev Browser in Windows 11 | Google Chrome Developer Tools - YouTube

How to Download & Install Google Chrome Dev Browser in Windows 11 | Google Chrome Developer Tools - YouTube

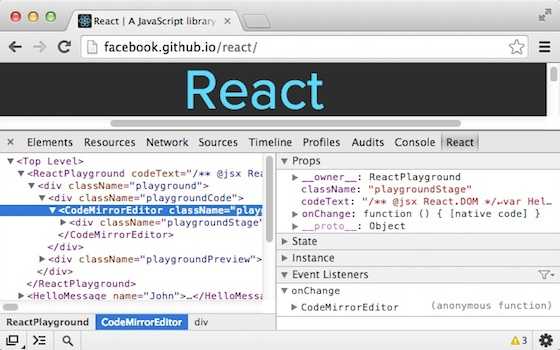
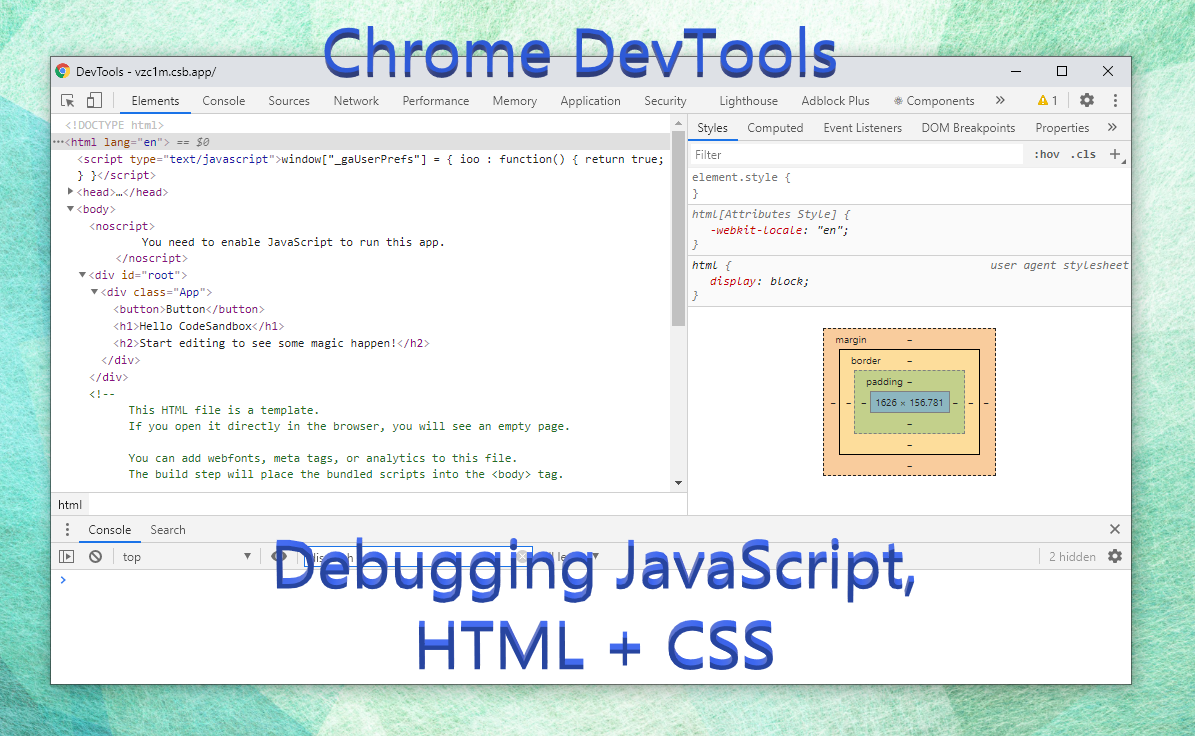
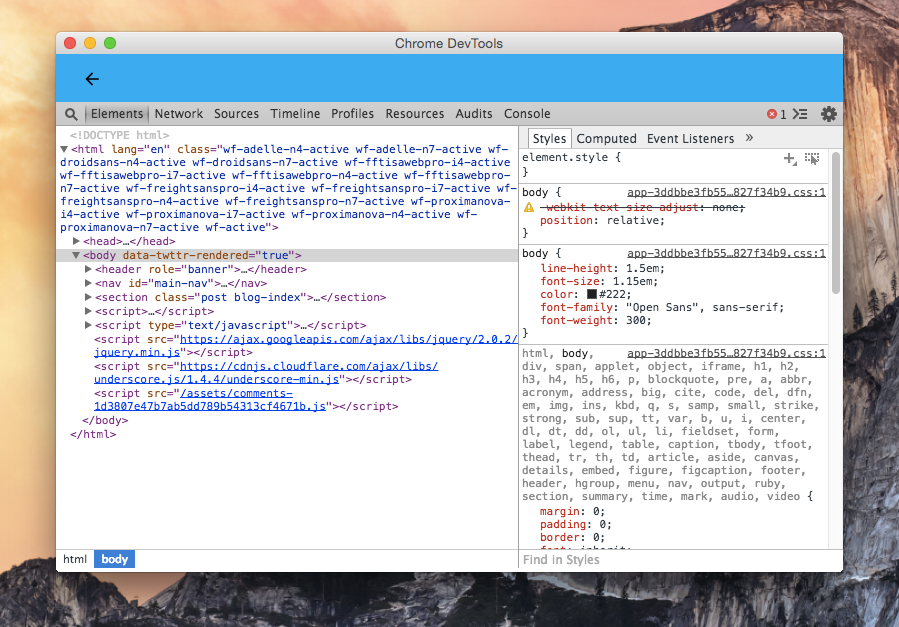
Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation