It's not clear to me how to open sources so I can debug · Issue #205 · microsoft/vscode-edge-devtools · GitHub

Debug Microsoft Edge from Sublime or VS Code with the new Edge Diagnostics Adapter - Microsoft Edge Blog

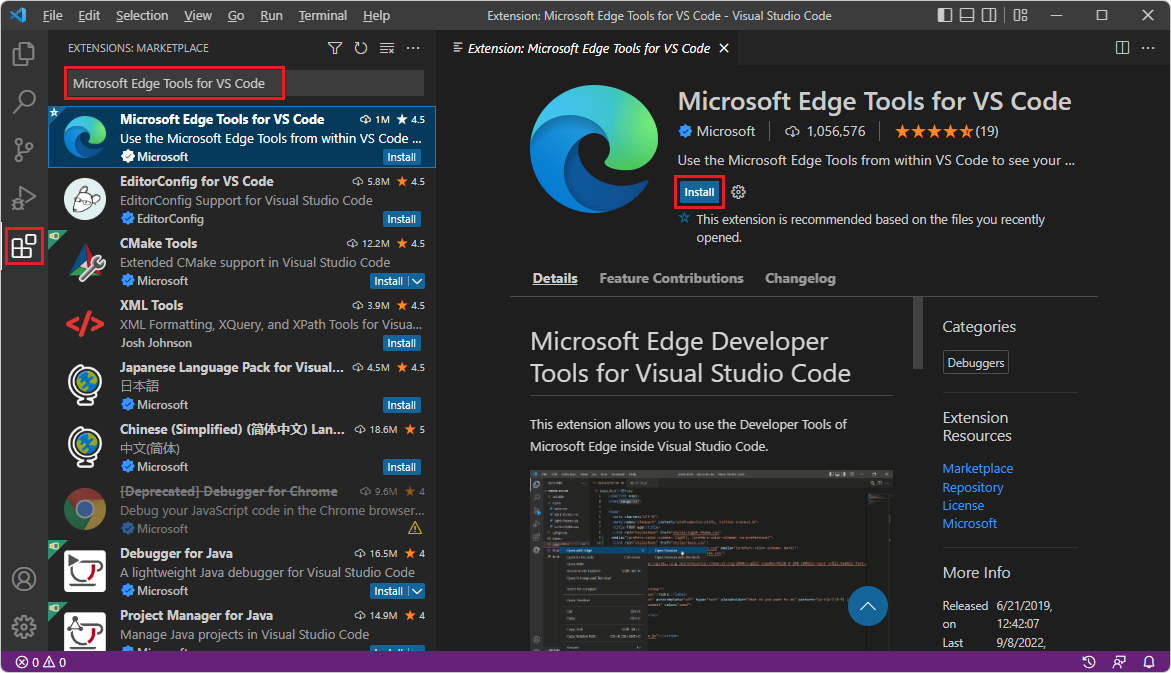
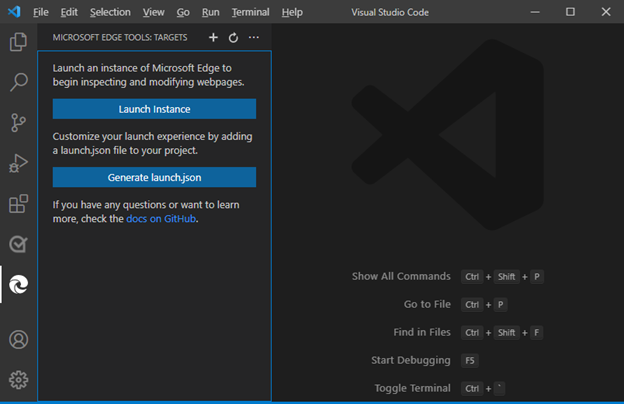
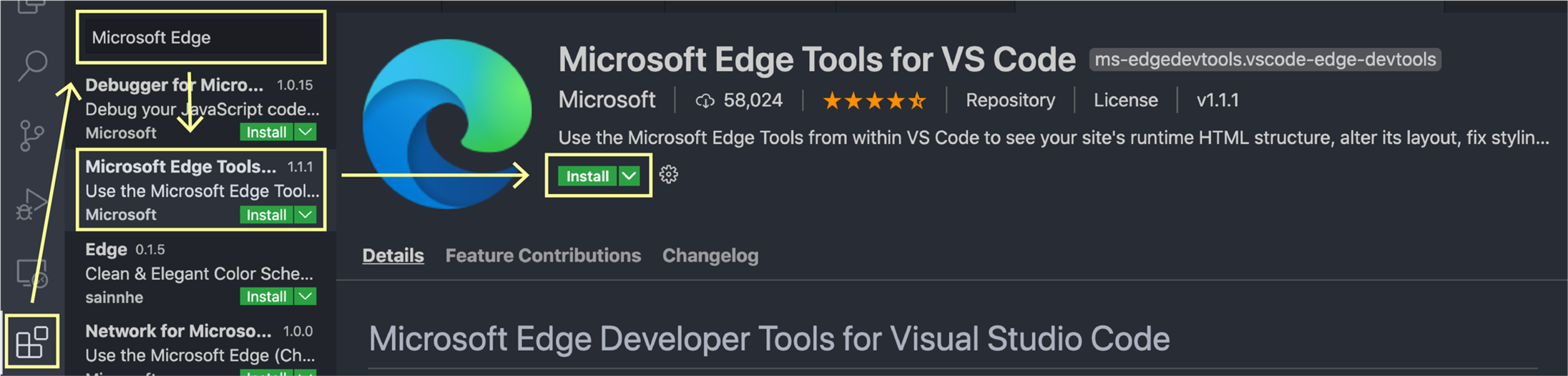
Getting Started with Microsoft Edge Developer Tools in Visual Studio Code - Applied Information Sciences

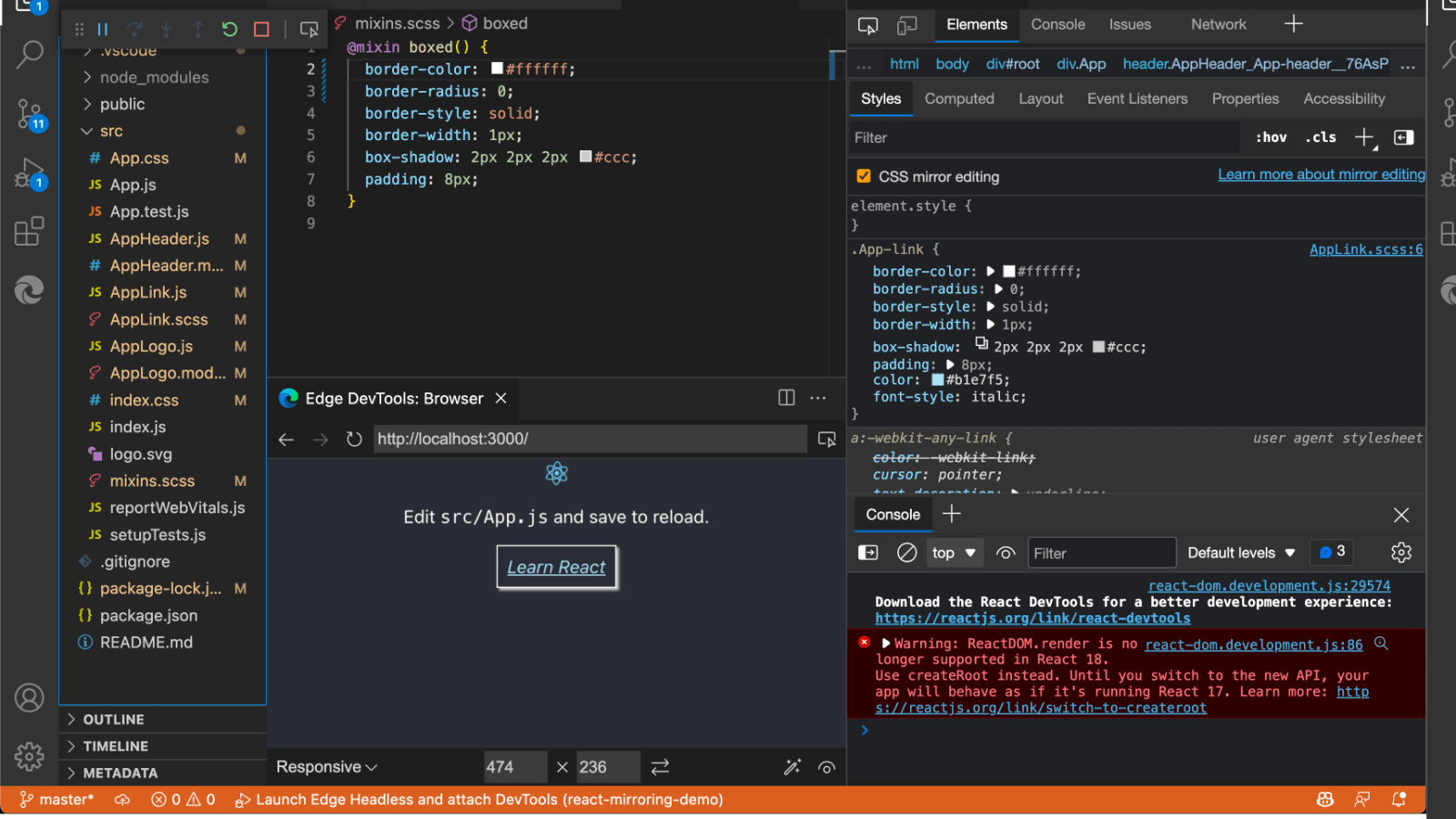
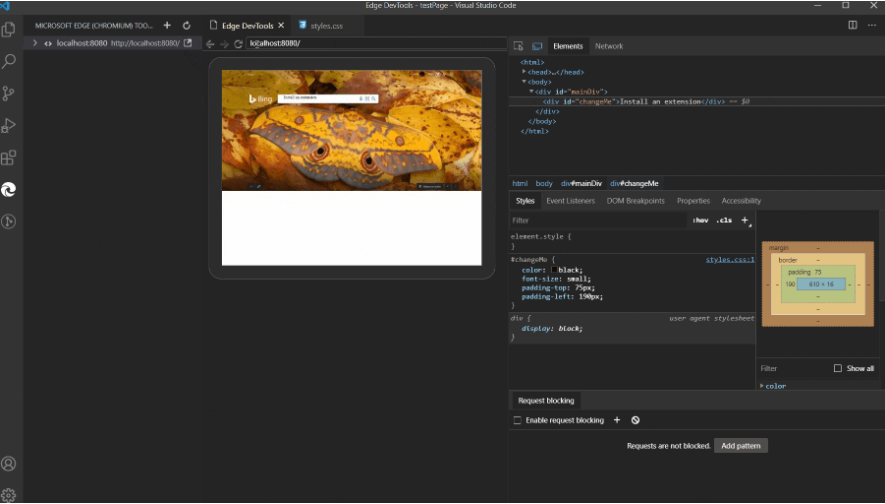
The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

Getting Started with Microsoft Edge Developer Tools in Visual Studio Code - Applied Information Sciences

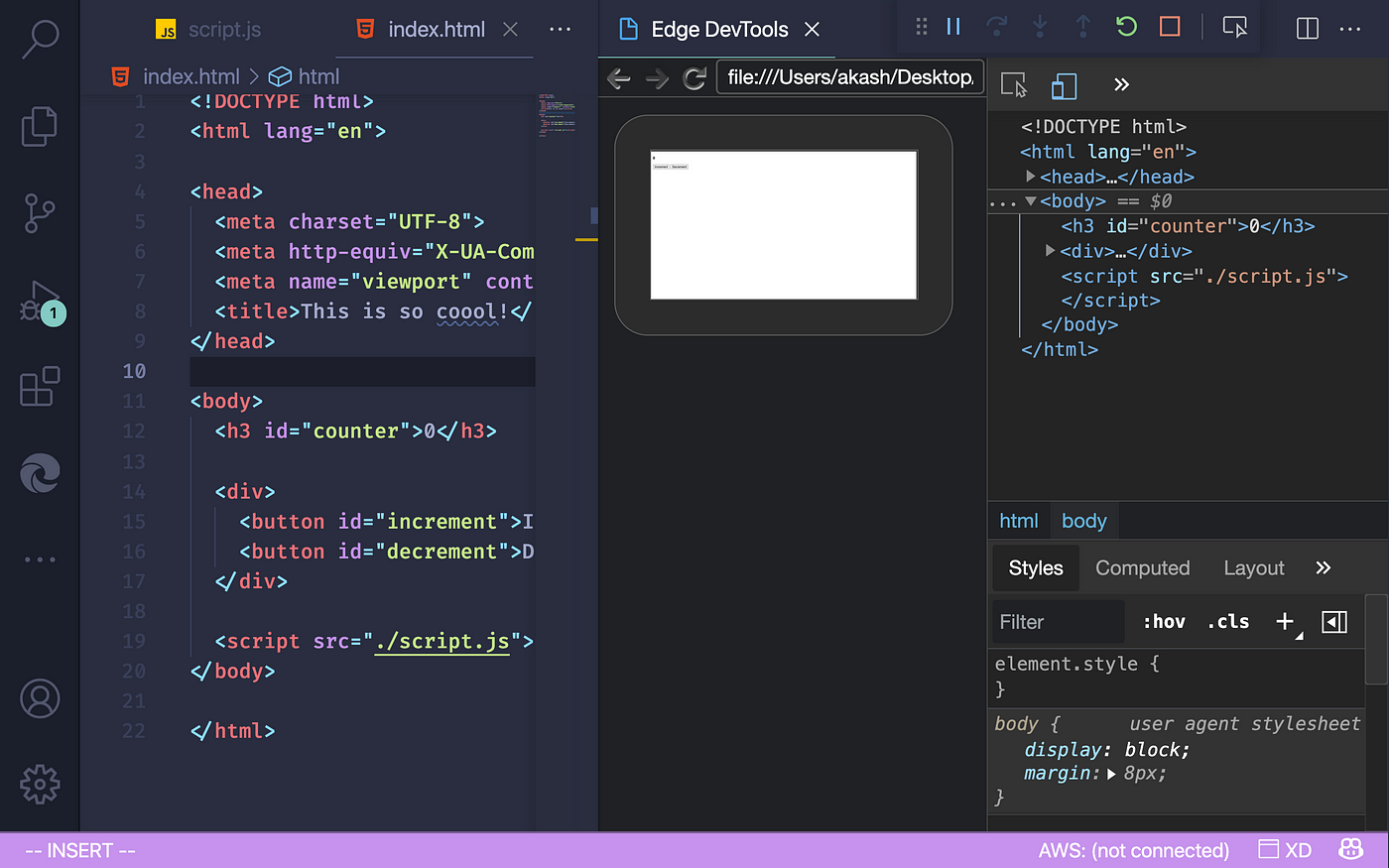
How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

Microsoft Edge Tools for VS Code extension allows web developers to do more from Visual Studio - SD Times

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

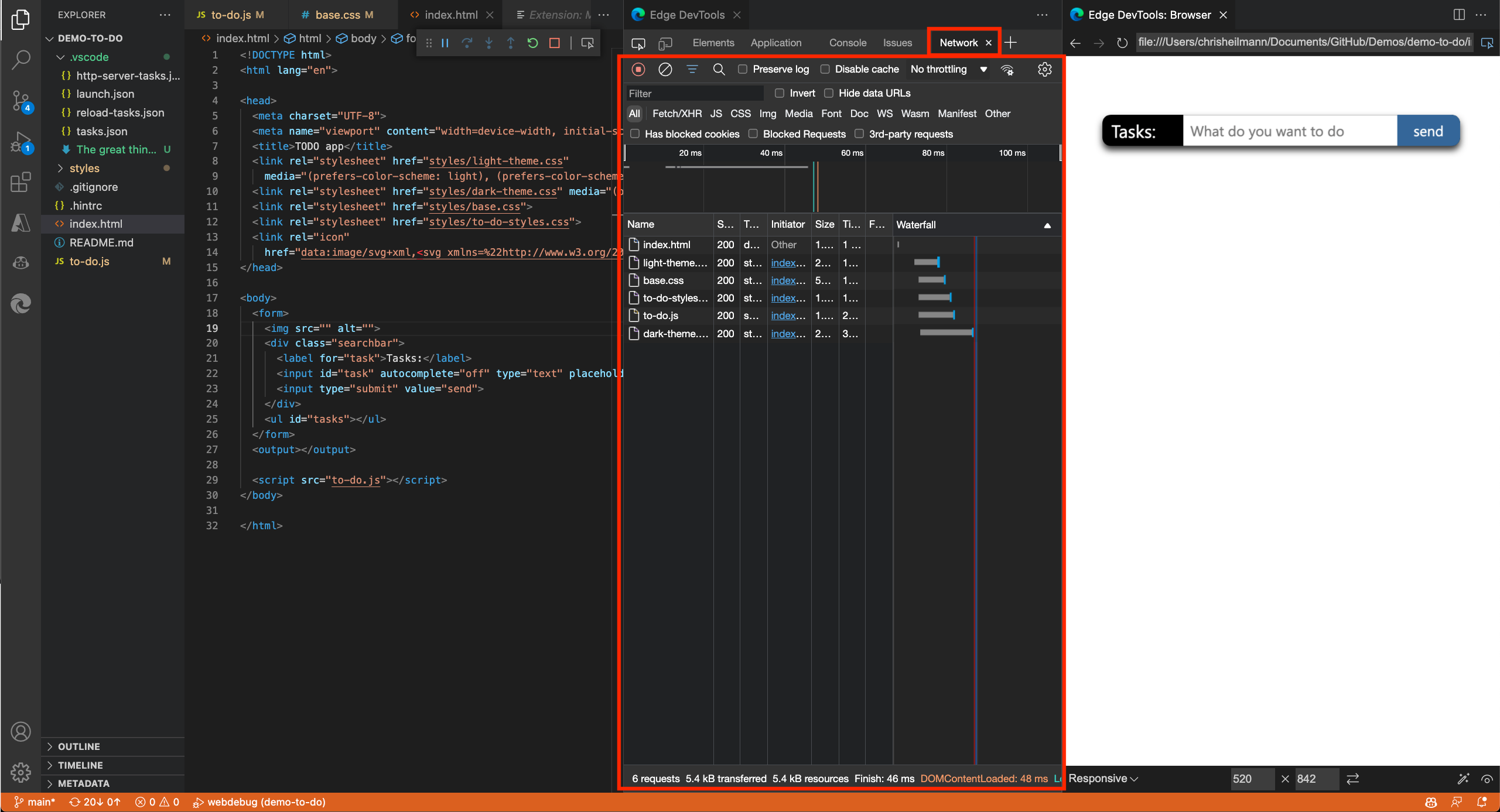
Bringing Edge's Developer Tools to VS Code for debugging Web Apps – a talk at VS Code Day | Christian Heilmann

Bringing Edge's Developer Tools to VS Code for debugging Web Apps – a talk at VS Code Day | Christian Heilmann

Getting Started with Microsoft Edge Developer Tools in Visual Studio Code - Applied Information Sciences

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝